Client: Vodafone Business | Role: Lead Product Designer | Year: 2019 | Sector: B2B
Vodafone Business IoT Design Framework
Vodafone Business is the Business arm of Vodafone focusing on delivering telecommunication solutions to businesses. The IoT Design Framework was developed to create consistency and drive design principles within IoT (Internet of Things) workstreams.
IoT(Internet of Things) within Vodafone Business was the fastest growing workstream within the organisation, initially focused on getting products quickly to market. Mainly focused on satisfying business need rather than the needs of it users. This led to multiple different products which lacked consistency and didn’t work well for its customers. Although Vodafone had Customer Experience guidelines there was a gap in between the guidelines, implementation and delivery.
Users and Audience
The framework needed to cater for both designers and non designers. It needed to be practical and specific so that designers can easy implement without ambiguity. We aimed for it to play a part in every project and for the design principles to be something that every member uses.
Team and Role
The team consisted of myself as the Lead Product Designer, a UI designer who helped develop a design system and a UX designer.
Approach
We did various activities to understand the needs that were unique to IoT
Used existing products to test
We used existing products to understand the needs of the business and how a product is typically developed within Vodafone Business.
Speaking with users
We tested our ideas and hypothesis by testing and iterating with users.
Speaking with stakeholders
Had sessions and workshops with key stakeholders across the department to further understand the challenges unique to IoT
Looked at UX best practice from industry leaders
I researched other companies such as Atlassian, Google and Microsoft to understand how they use their frameworks and what designers need from a framework.
Gathering all of the insights we decided on a framework split into 3 parts: Design Principles, Accessibility Guidelines, and a Design System.
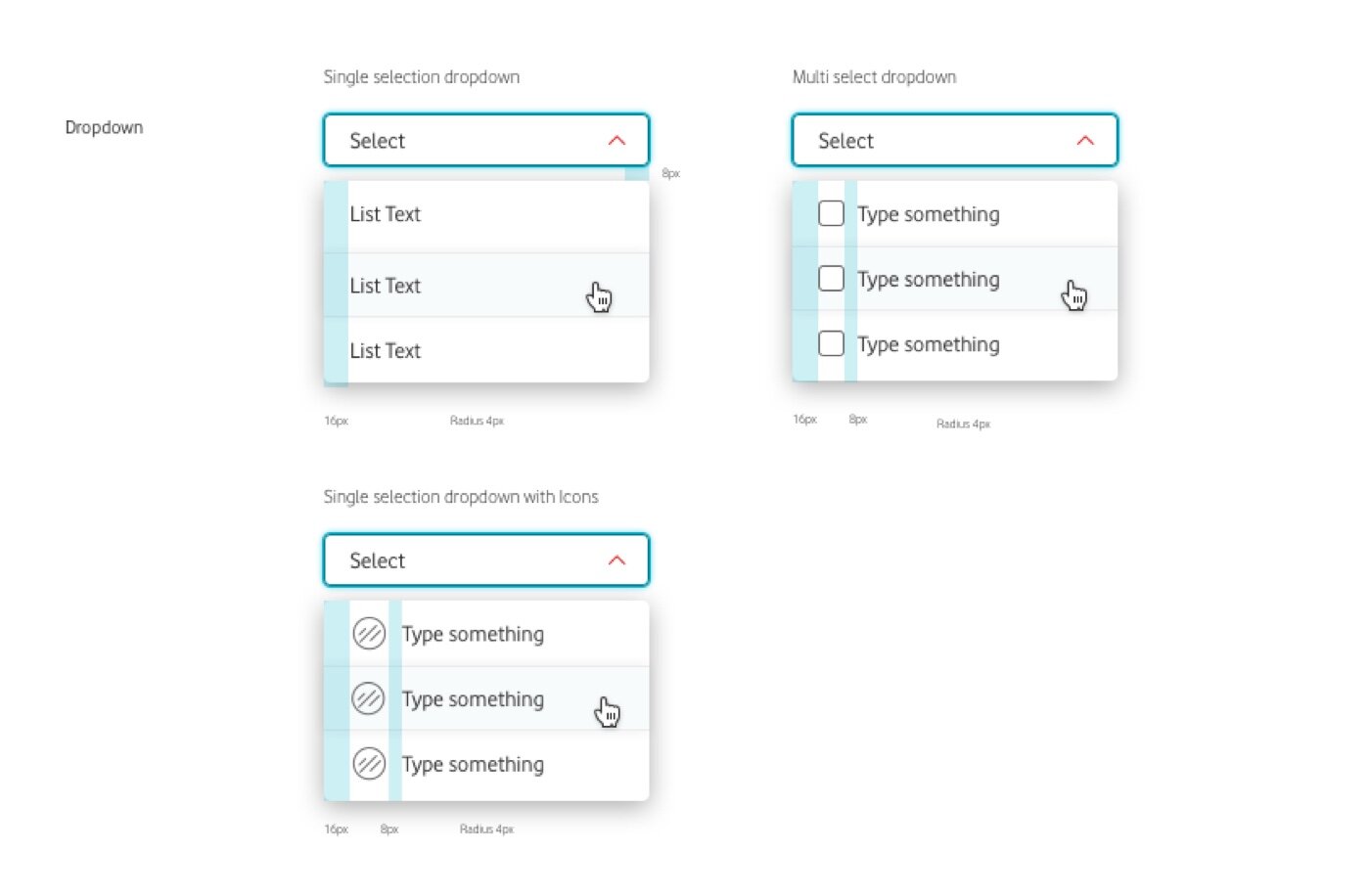
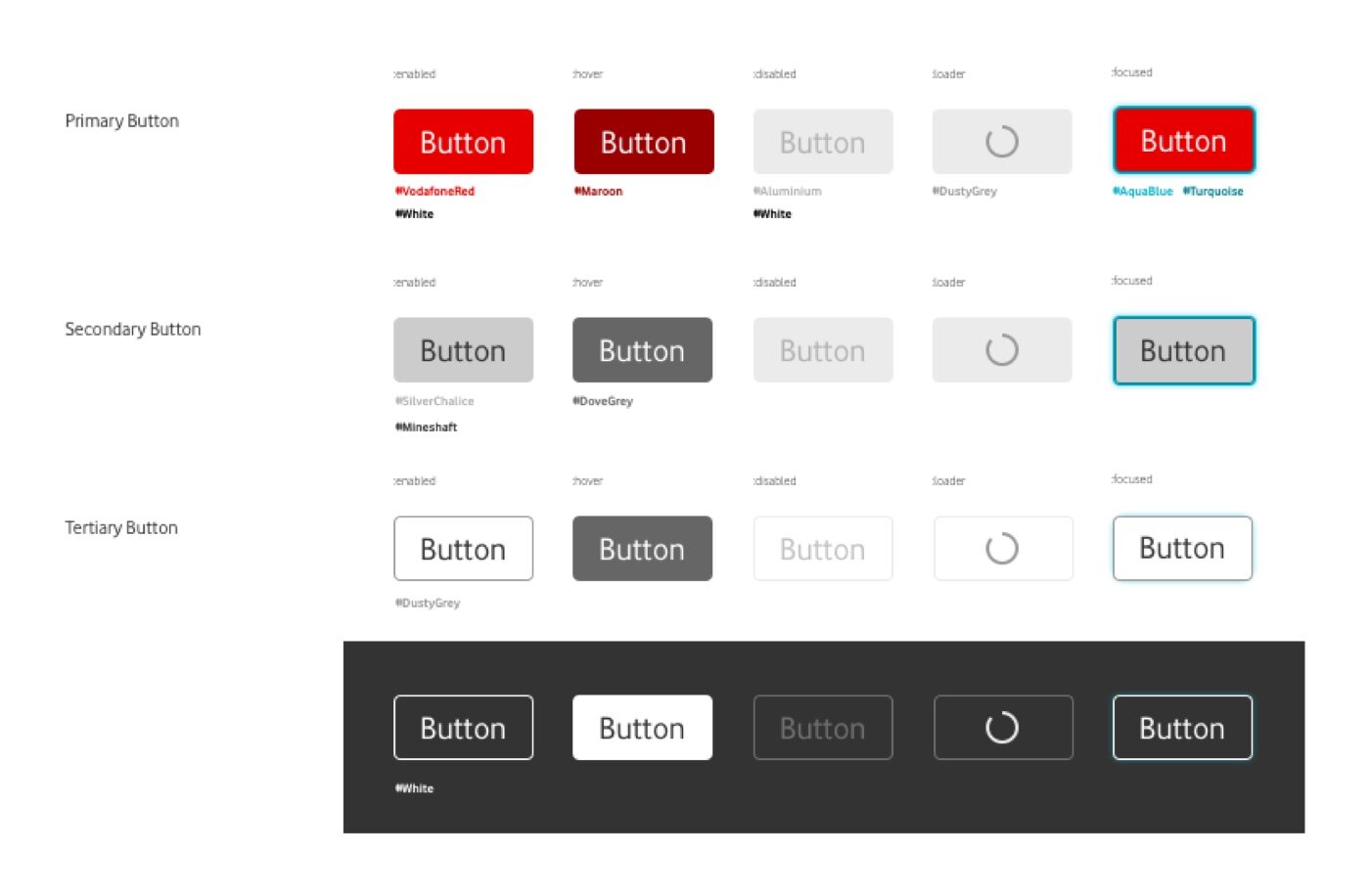
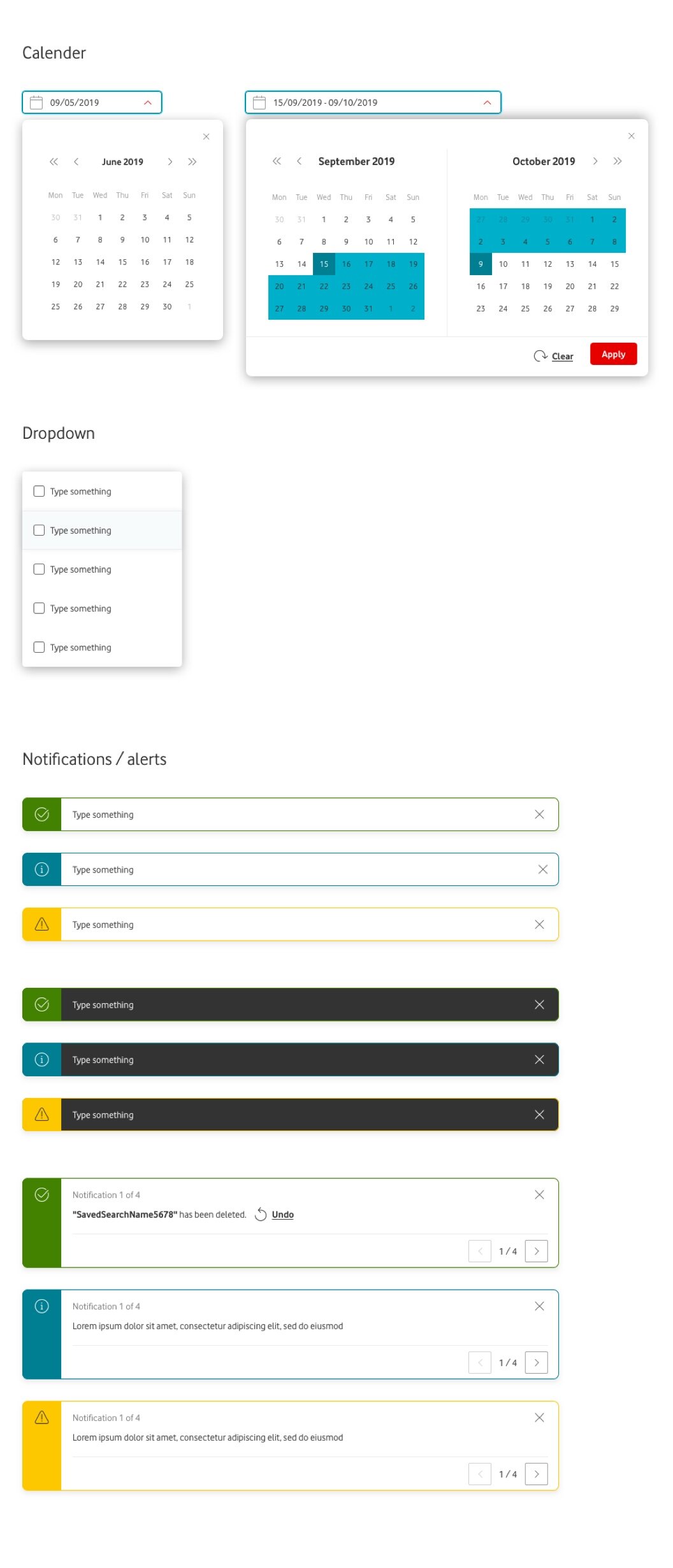
Adapting design patterns and components for the need of IoT
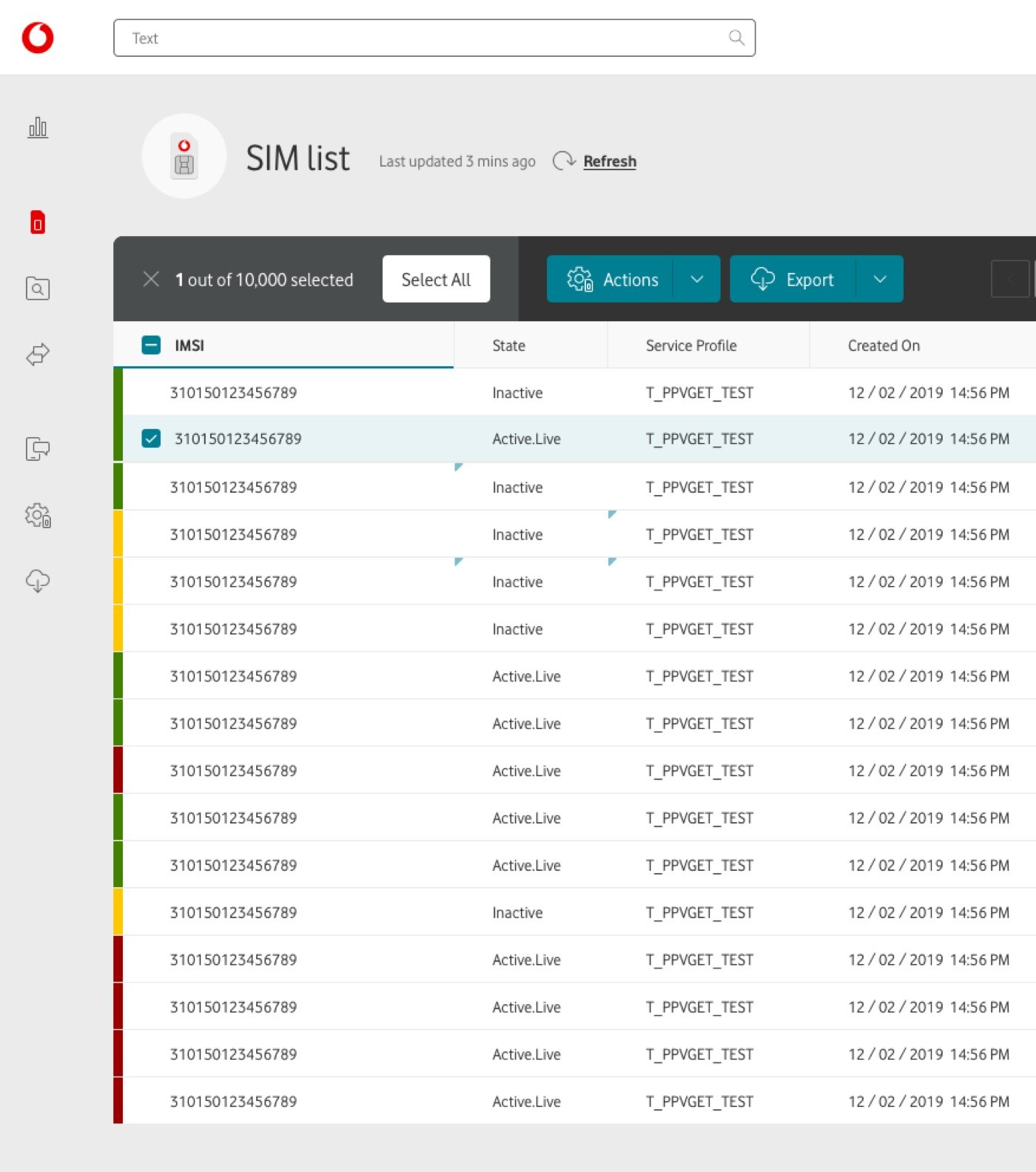
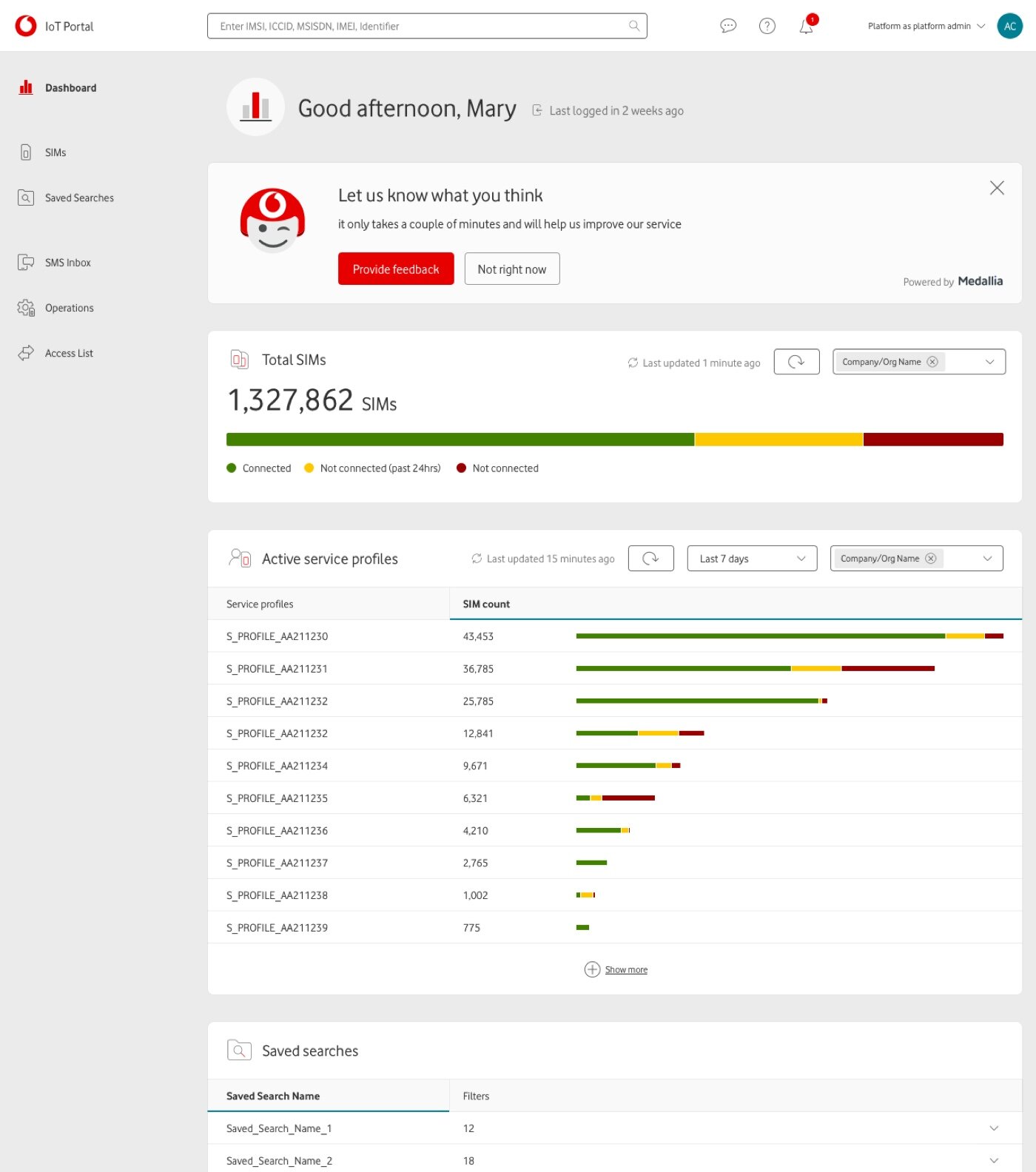
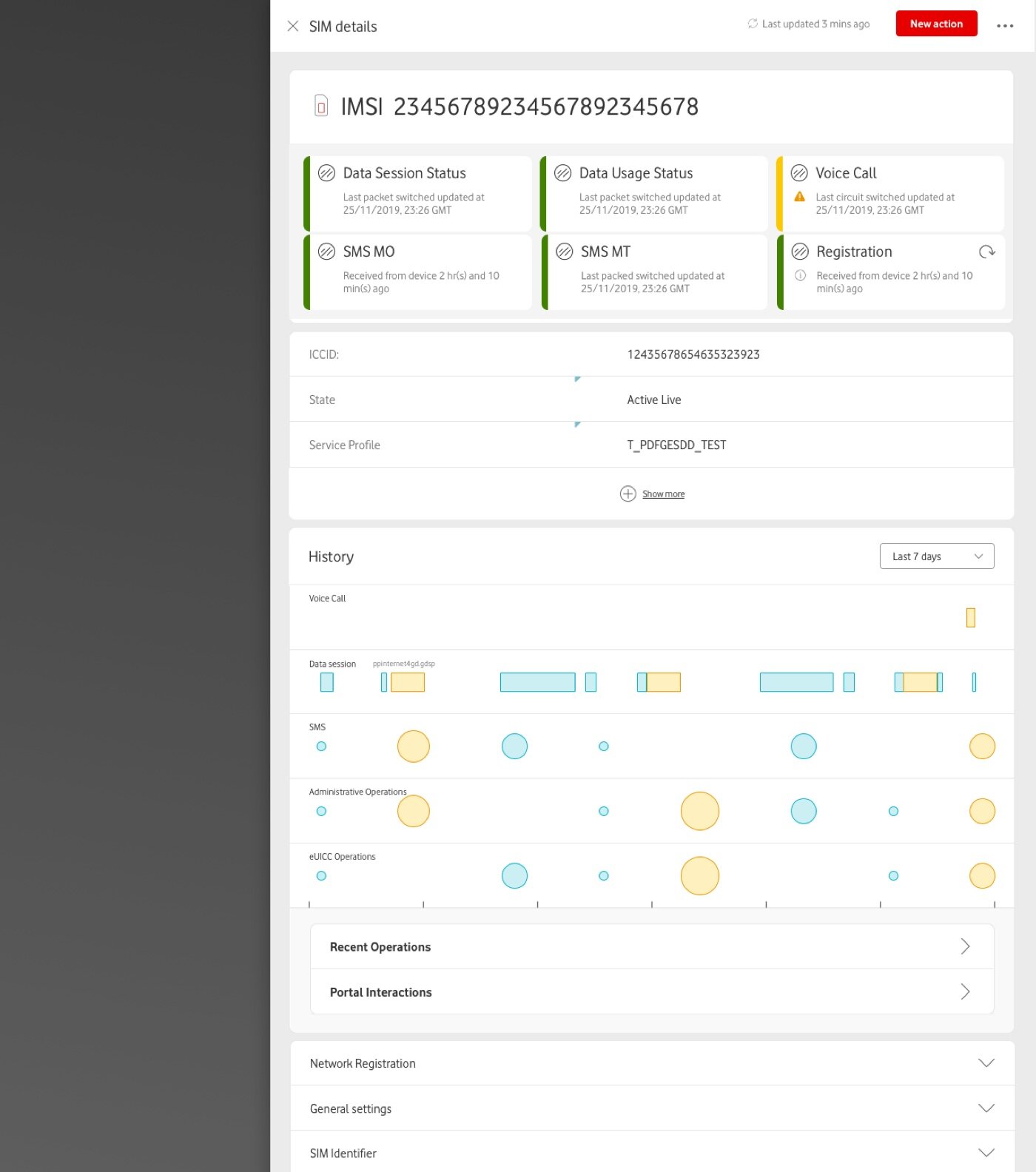
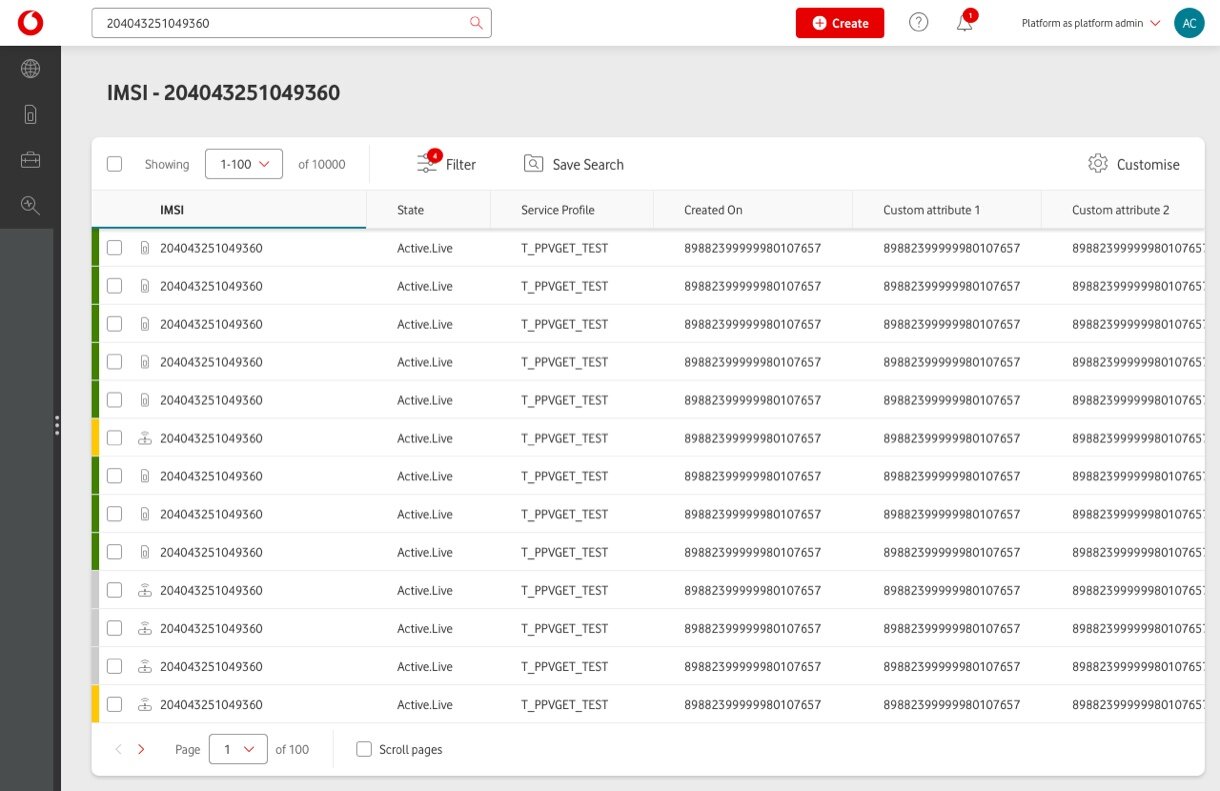
To develop the design system we used the existing Vodafone components and adapted it so they were more appropriate for use on a digital applications. To make sure that our designs worked we tested it with users and iterated based on user feedback, we also had regular design forums with other designers across Vodafone to further refine our components and test our components in other contexts.
The above shows an example of how we iterated the assets to create an interface that works for large data sets and complex functions.
The Design Framework consists of 3 sections
Design Principles
As a design team we came up with 9 design principles that we work to and we felt were important to us. Its purpose is to be a tool that we design by and that we use when creating and assessing work.
Accessibility Guidelines
There was a gap with the existing digital products in terms of accessibility, in order to bridge the gap and bring awareness of the importance of accessibility when creating digital products.
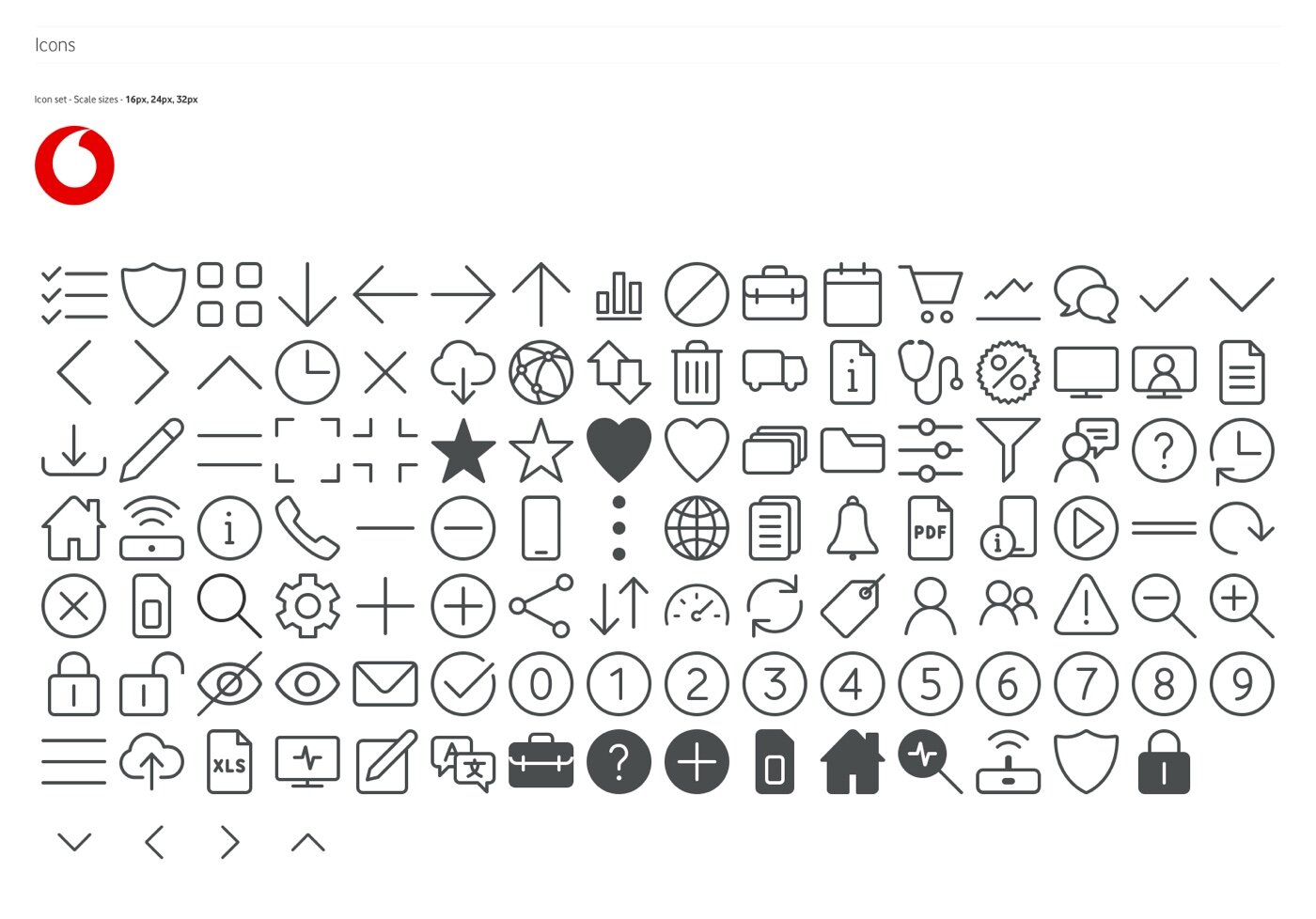
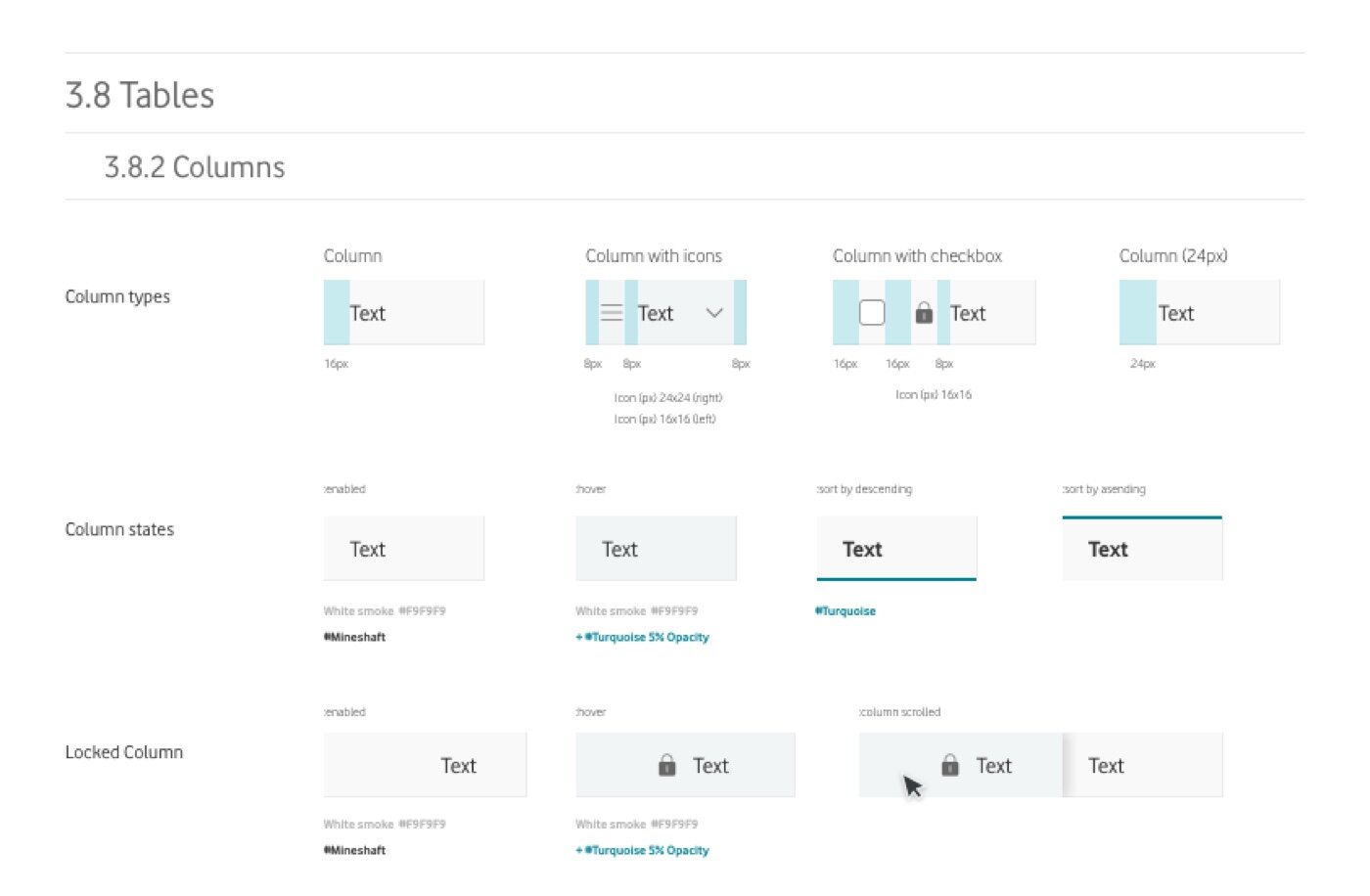
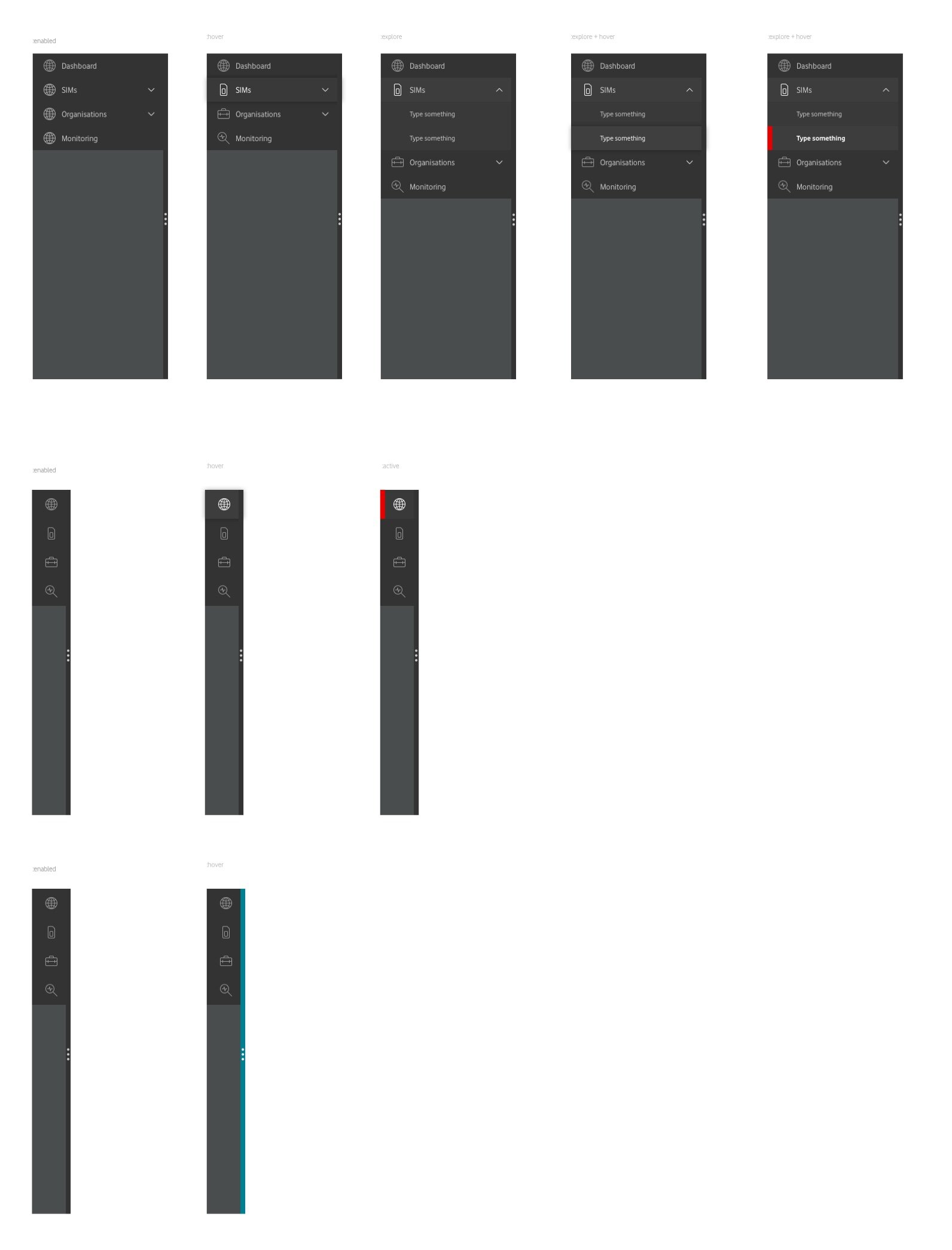
Application Design System
The part that would be used to create interfaces, it has been delivered so that is flexible and easy to use on all platforms.
Design Principles
The core of the UX framework
Know your users
Understand the need
Be data driven
Make it scalable
Be consistent
Personalise the experience
Embrace diversity
Understand the context
Be trustworthy
Accessibility Guidelines
Gives you an understanding of how to cater to users with diverse needs
Covers the basics of accessibility and is designed to be easy to use, understand and applicable to the multiple platforms that are used within IoT Vodafone Business.
Chapters include:
Assistive technology
Structure
Text
Keyboard navigation
Images and video
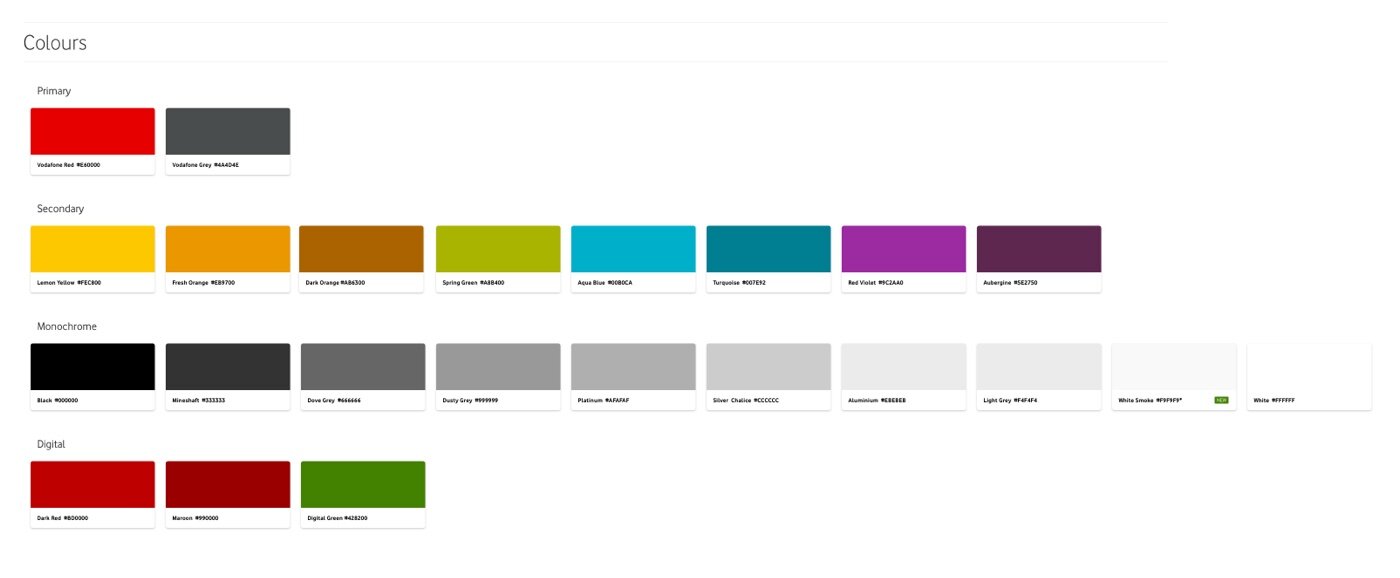
Colours and contrast
IoT Application Design System
Guidelines on how to use our components when creating a digital product/application
Includes best practice and examples
A toolkit for designers and agencies to use is also included.